วันนี้มาถึงขั้นตอนการทำเมาส์ หลังจากที่ลงโปรแกรมไว้แล้วเมื่อวาน ทำตามขั้นตอนข้างล่างเลยค่ะ
สำหรับผู้ที่ยังไม่มีโปรแกรมดูวิธี Down load โปรแกรมที่นี่ à (ตอนที่1: การติดตั้งโปรแกรมสำหรับทำเมาส์)
![]()
![]() ขั้นตอนการทำเมาส์ไว้ใช้เอง
ขั้นตอนการทำเมาส์ไว้ใช้เอง ![]()
1. ดับเบิ้ลคลิกที่ไอคอนของโปรแกรม Sib Cursor Editor หน้าตาไอคอนแบบนี้ à
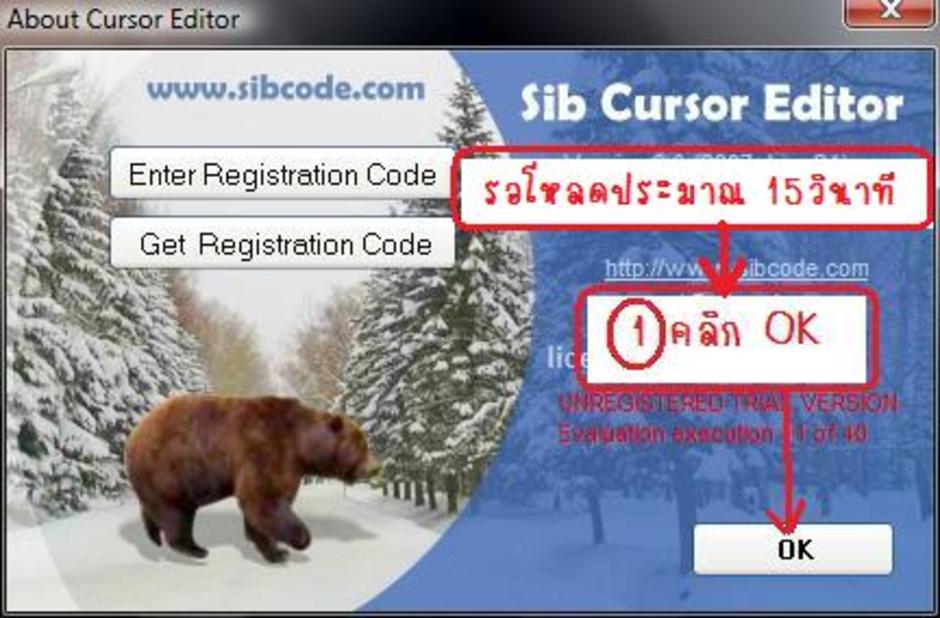
เพื่อเข้าสู่โปรแกรม จะมีกล่องเป็นรูปหมีขึ้นมา (ให้รอประมาณ 15 วินาทีเพื่อโหลด) แล้วคลิก OK ดังรูป

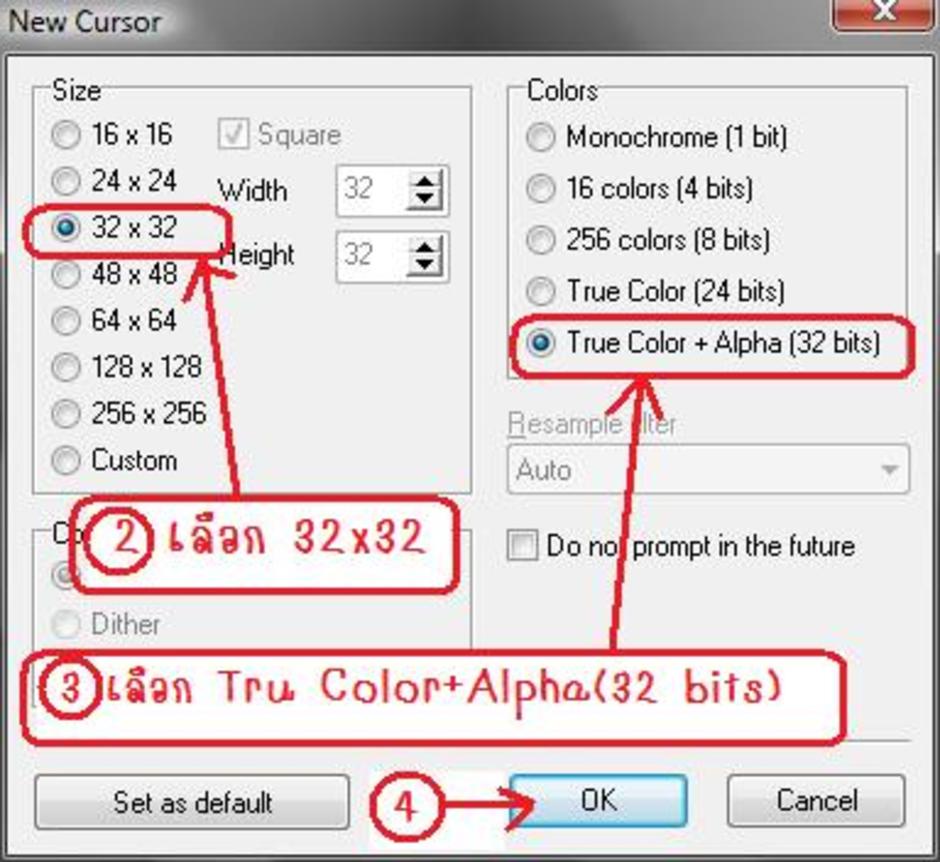
2. เมื่อเข้ามาในโปรแกรมจะมีกล่อง New Cursor ขึ้นมา ให้เลือก ขนาด 32x32
และเลือกสีเป็น True Color+Alpha(32 bits) แล้วคลิก OK ดังรูป

3. การทำเมาส์แบบที่ 1 ทำเมาส์เป็นตัวหนังสือ
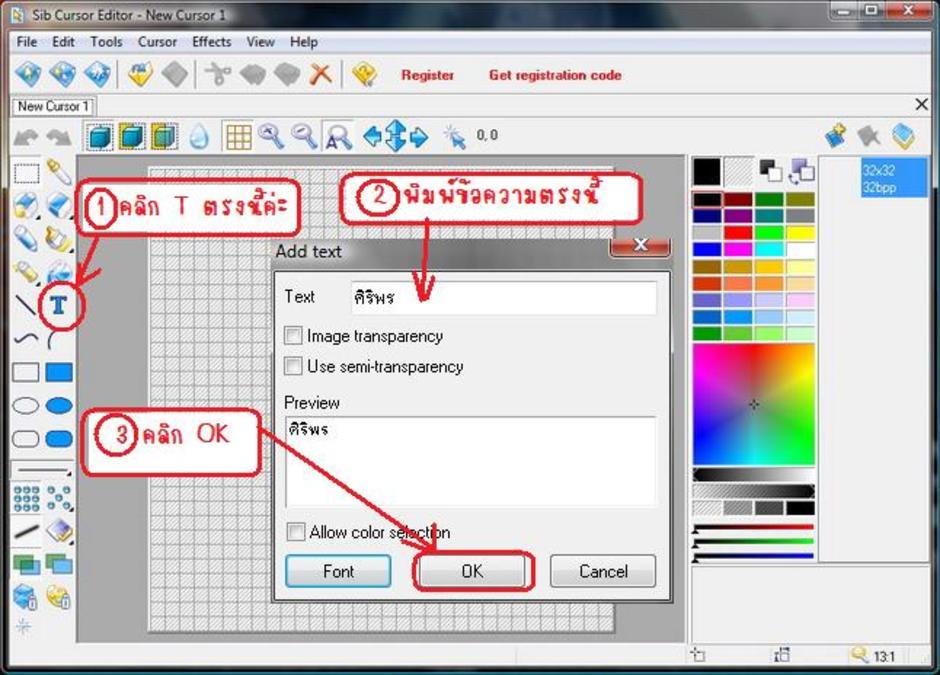
เมื่อเข้ามาที่หน้าโปรแกรมแล้วให้คลิกที่รูปตัว T (Text T) ที่อยู่ด้านซ้ายมือ
จะมีกล่อง Add text ขึ้นมา พิมพ์ข้อความลงไปในช่อง Text
จะสังเกตเห็นว่ามีตัวหนังสือขึ้นมาให้ดูในช่อง Preview ด้วย เสร็จแล้ว คลิก OK ดังรูป

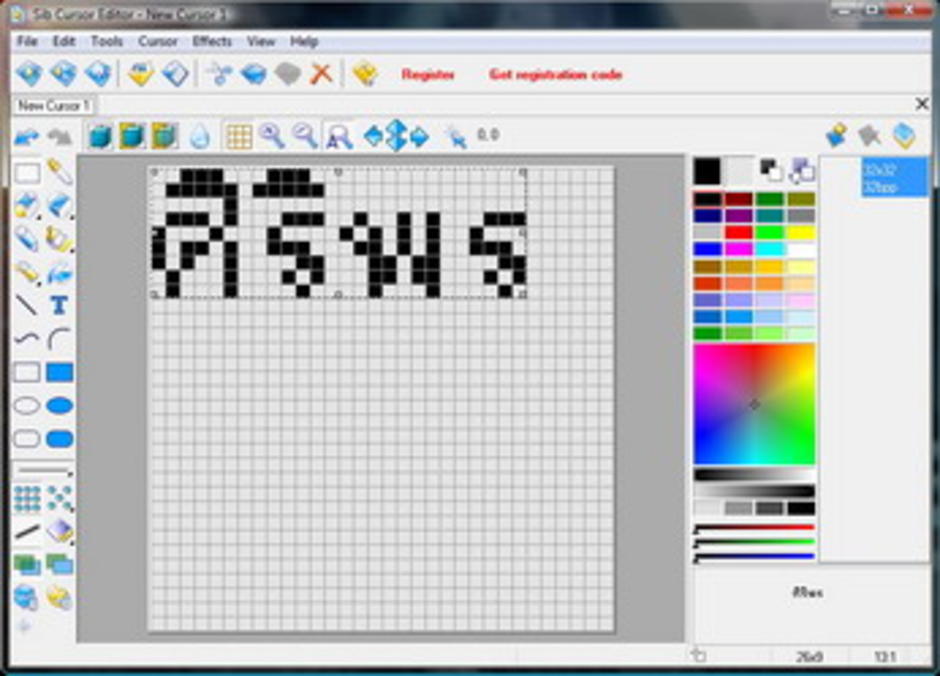
4. จะเข้ามาสู่หน้าต่าง ดังรูป

ให้เลื่อนตัวหนังสือลงมาอยู่ตรงกลางโดยการนำเมาส์ไปวางที่ตัวหนังสือคลิกค้างเอาไว้แล้วลากลงมา
จากนั้นไปคลิกที่รูปดินสอ (Pencil P) อยู่ด้านซ้ายมือ แล้วนำดินสอไปจิ้มสีที่อยู่ด้านขวามือ
แล้วนำดินสอนั้นไปวาดเป็นมุมสามเหลี่ยมเพื่อให้เป็นมุมสำหรับชี้ของเมาส์ ดังรูป

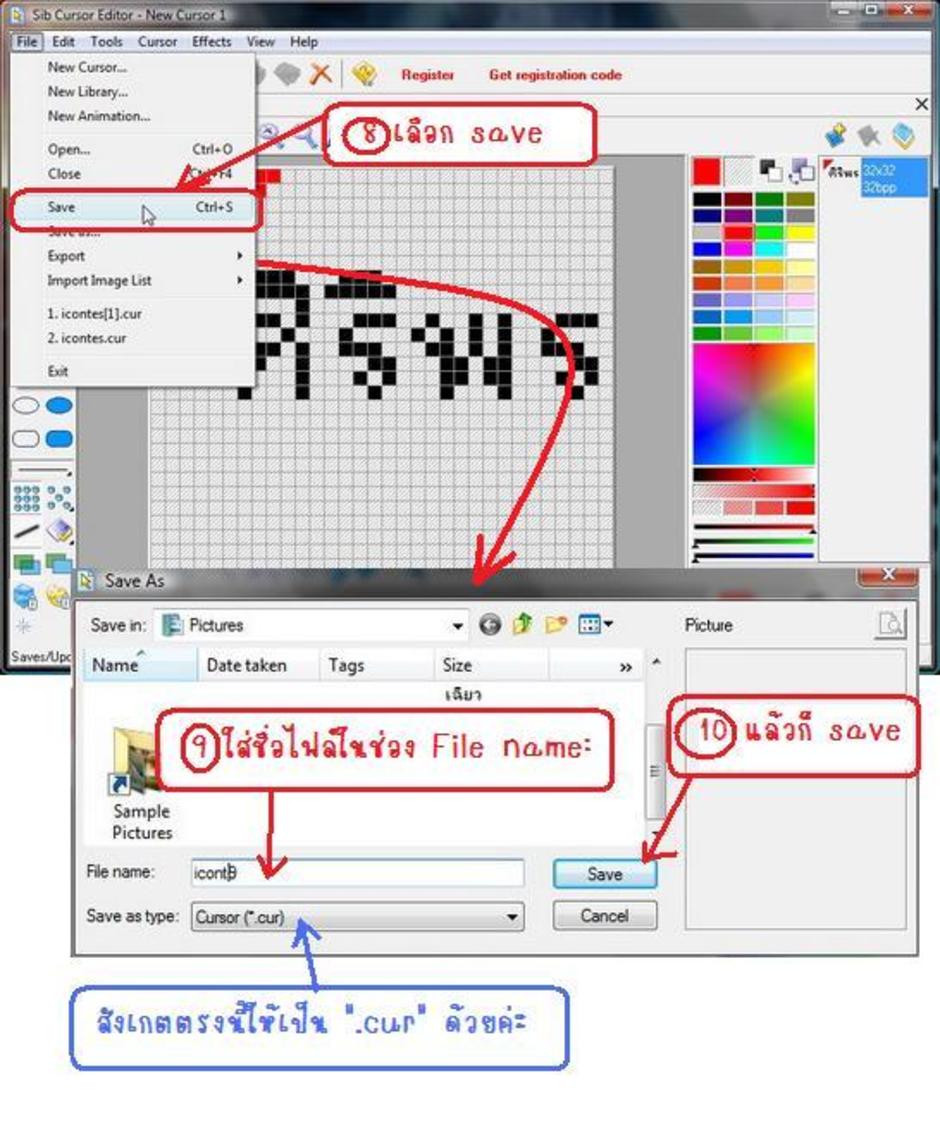
5. คราวนี้ก็มา save รูปเมาส์ที่ทำเสร็จแล้ว
โดยไปที่เมนู File à save จะมีหน้าต่าง save as ขึ้นมาให้ตั้งชื่อไฟล์ (มีสกุลเป็น “.CUR” ด้วยนะคะ)
เก็บไว้ที่ mypicture ก็ได้ แล้วก็ save ดังรูป
(อย่าลืมว่า save เก็บไว้ที่ไหนเดี๋ยวจะต้องนำไปขึ้นที่ไฟล์อัลบั้มของ GotoKnow ต่ออีกค่ะ)
เป็นอันเสร็จแล้วค่ะสำหรับเมาส์แบบที่ 1 (ทำเมาส์เป็นตัวหนังสือ)

![]() รูปตัวอย่างเมาส์ที่ทำเสร็จแล้ว
รูปตัวอย่างเมาส์ที่ทำเสร็จแล้ว ![]()

การทำเมาส์แบบที่ 2 วาดรูปทำเป็นเมาส์
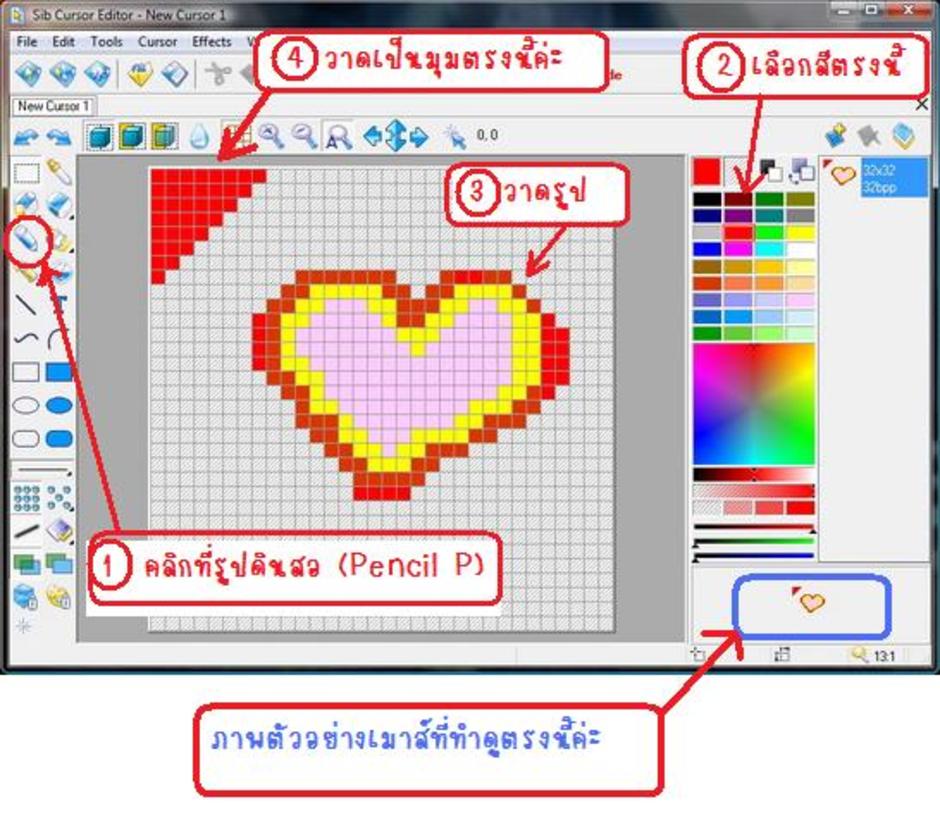
ทำตามขั้นตอนข้อที่ 1-2 เมื่อเข้ามาที่หน้าโปรแกรมแล้วให้คลิกที่รูปดินสอ (Pencil P) อยู่ด้านซ้ายมือ
แล้วนำดินสอไปจิ้มสีที่อยู่ด้านขวามือ แล้วนำดินสอนั้นไปวาดรูปตามต้องการบริเวณตรงกลาง
แล้ววาดมุมสามเหลี่ยมเพื่อให้เป็นมุมสำหรับชี้ของเมาส์ ดังรูป

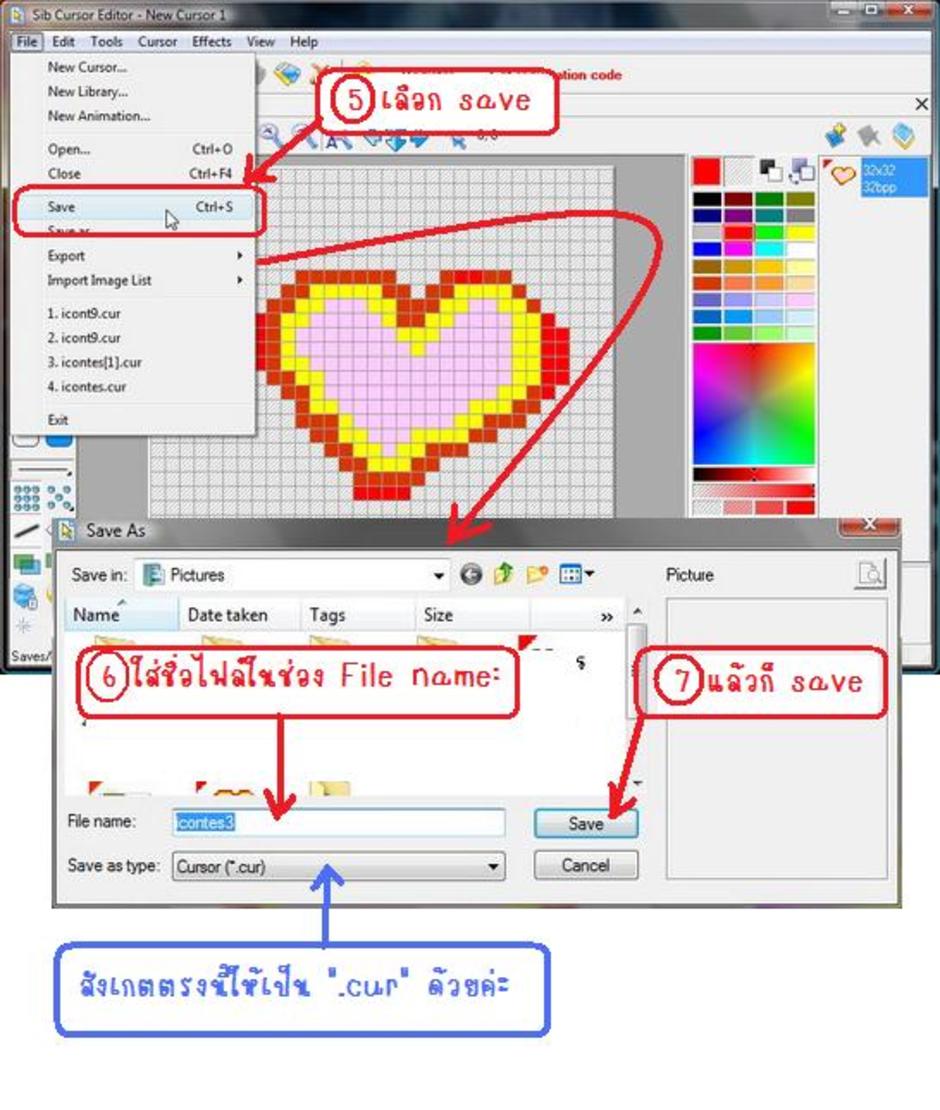
คราวนี้ก็มา save รูปเมาส์ที่ทำเสร็จแล้ว โดยไปที่เมนู File à save
จะมีหน้าต่าง save as ขึ้นมาให้ตั้งชื่อไฟล์ (มีสกุลเป็น “.CUR” ด้วยนะคะ)
เก็บไว้ที่ mypicture ก็ได้ แล้วก็ save ดังรูป
(อย่าลืมว่า save เก็บไว้ที่ไหนเดี๋ยวจะต้องนำไปขึ้นที่ไฟล์อัลบั้มของ GotoKnow ต่ออีกค่ะ)
เป็นอันเสร็จแล้วค่ะสำหรับเมาส์แบบที่ 2 (วาดรูปทำเป็นเมาส์)

![]() รูปตัวอย่างเมาส์ที่ทำเสร็จแล้ว
รูปตัวอย่างเมาส์ที่ทำเสร็จแล้ว ![]()

![]() การนำเมาส์มาใช้ในบล็อก GotoKnow
การนำเมาส์มาใช้ในบล็อก GotoKnow ![]()
1. นำรูปเมาส์ขึ้นที่ไฟล์อัลบั้ม เพื่อให้มีที่อยู่ (url) ของไฟล์รูปเมาส์
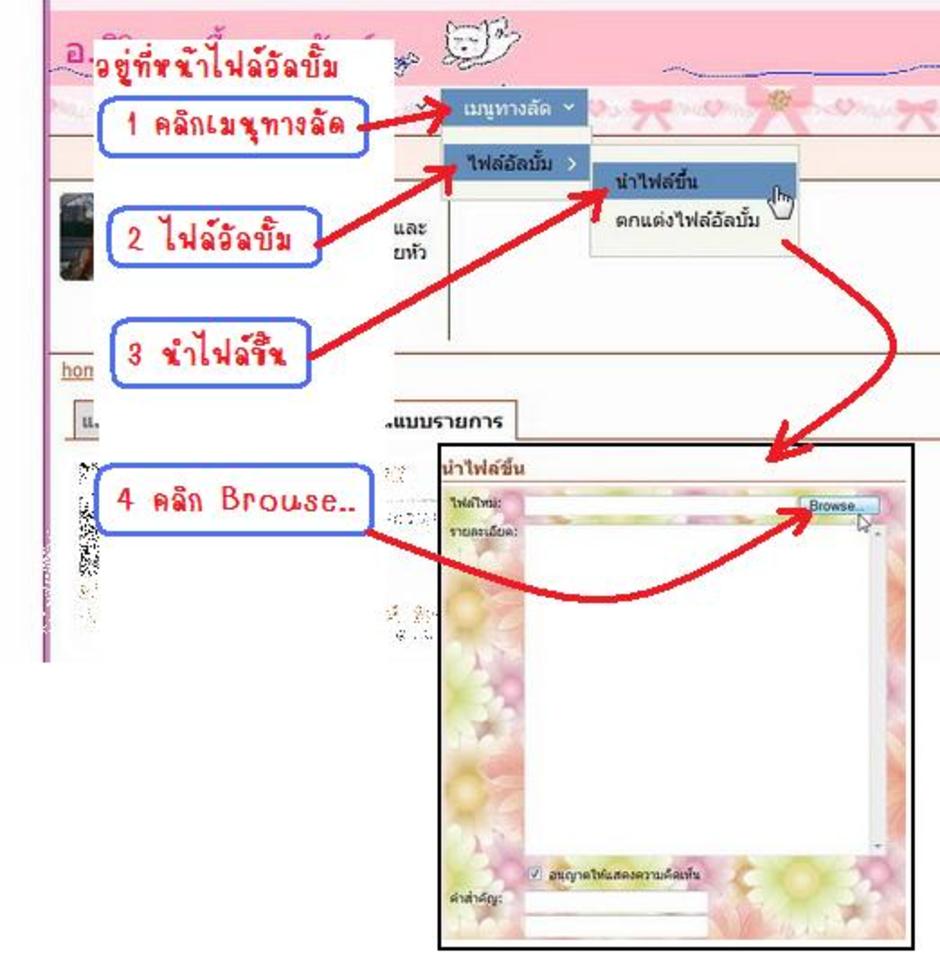
เข้ามาที่ Gotoknow ไปที่ไฟล์อัลบั้ม คลิกเมนูทางลัด à ไฟล์อัลบั้ม à นำไฟล์ขึ้น à Brouse ดังรูป

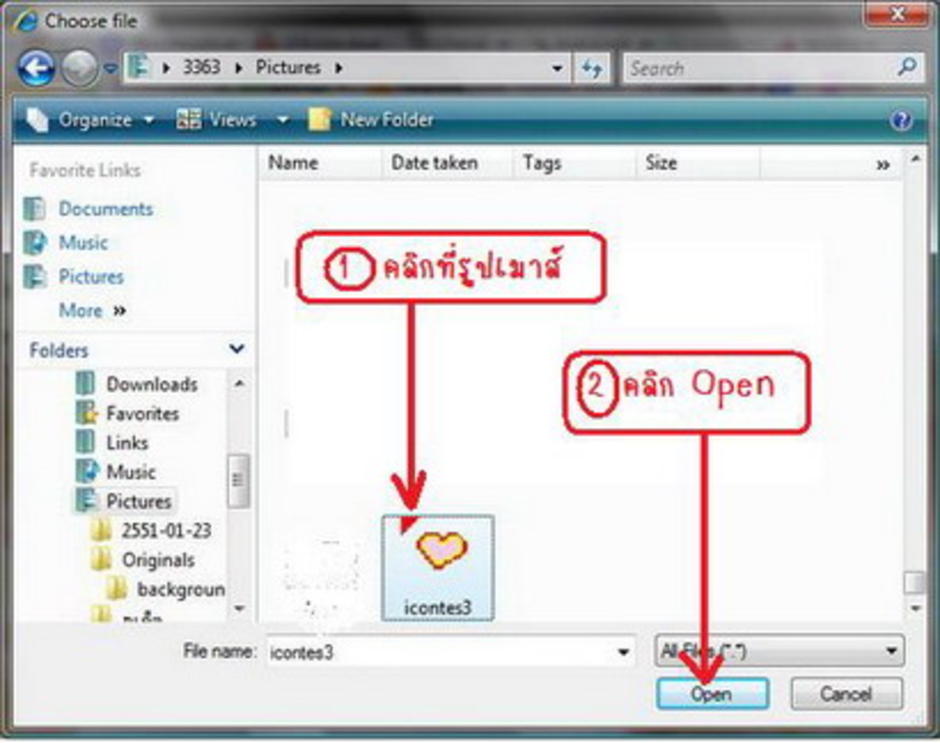
มีกล่อง Choose file ขึ้นมา คลิกที่รูปเมาส์ à Open

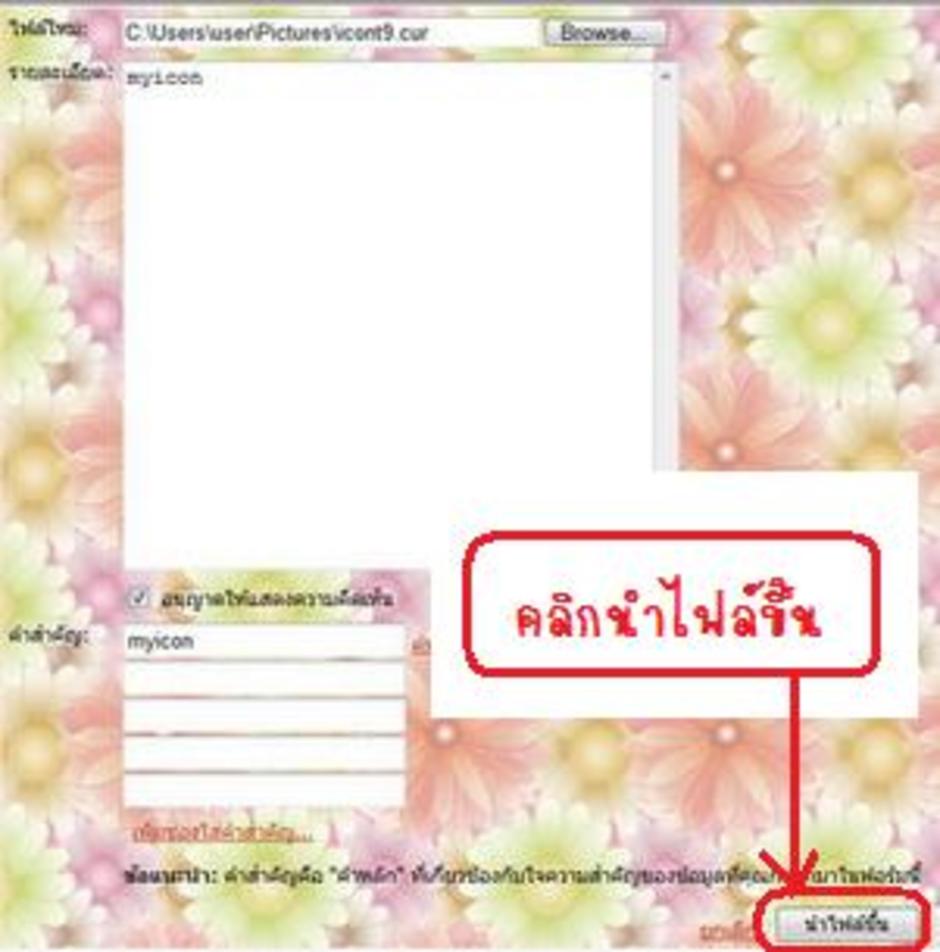
แล้วก็คลิก นำไฟล์ขึ้นค่ะ ดังรูป

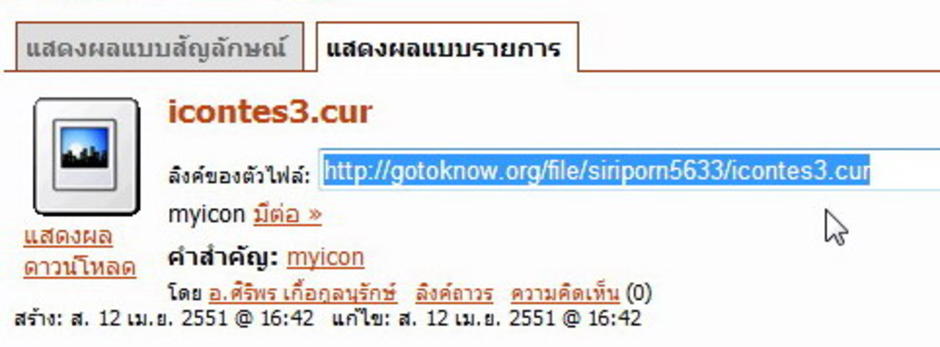
คราวนี้ก็จะมี url ของรูปเมาส์แล้วค่ะ (ตรงที่ทำแถบสีฟ้าไว้) ดังรูป

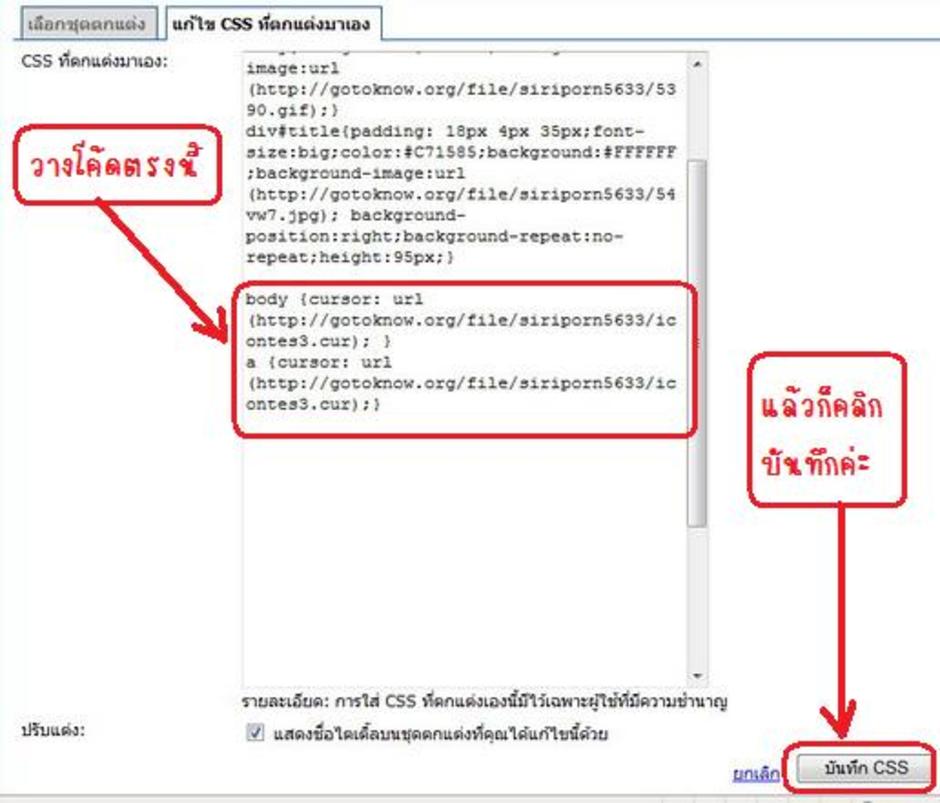
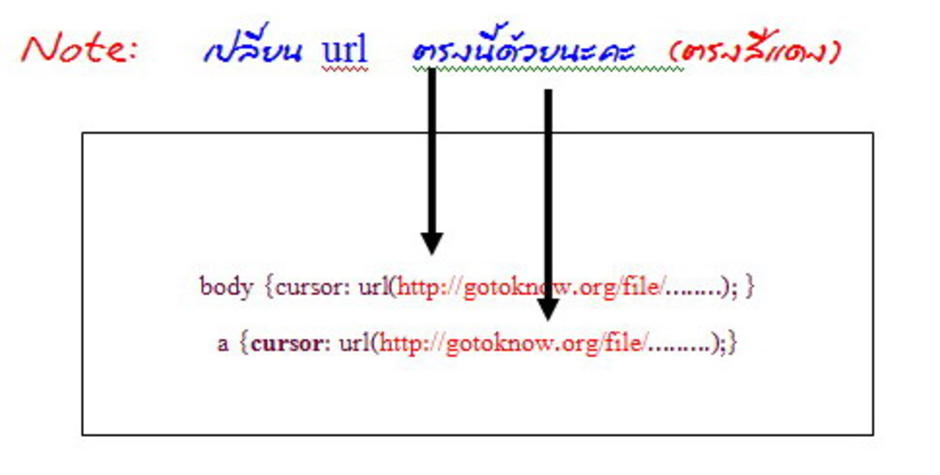
2. ให้ copy code ของ css ต่อไปนี้ (เปลี่ยน url ของรูปเมาส์ตรงที่ทำสีแดงไว้ให้เป็นของแต่ละคนด้วยค่ะ)
|
body {cursor: url(http://gotoknow.org/file/siriporn5633/icontes3.cur); } a {cursor: url(http://gotoknow.org/file/siriporn5633/icontes3.cur);}
|
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง คลิกเลือก บันทึก CSS ดังรูป

![]() เป็นอันเสร็จสมบูรณ์จะได้เมาส์ที่ทำเองไว้ใช้แล้วค่ะ
เป็นอันเสร็จสมบูรณ์จะได้เมาส์ที่ทำเองไว้ใช้แล้วค่ะ ![]()

หากมีข้อสงสัยตรงไหนสอบถามมาได้ค่ะ


1 ความคิดเห็น:
เอ๊ะ ถ้ามีลิ้งค์ของเม้าส์แล้วล่ะค่ะ จะนำโค้ดไปใส่ตรงไหน
พึ่งหัดทำอะค่ะ ตอนนี้ งง มาก กับการเอาโค้ดไปลง ที่ตรงไหนไม่รู้เรย :[[
แสดงความคิดเห็น