
นำลวดลายแบบไทยๆมาแต่งบล็อก ให้เป็นบล็อกสวยๆแบบไทยๆได้
ชอบแบบไหนเลือกไปใช้แต่งบล็อกได้เลยค่ะ
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
![]()
ให้ copy code ของ css ตามข้างล่าง
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
![]()
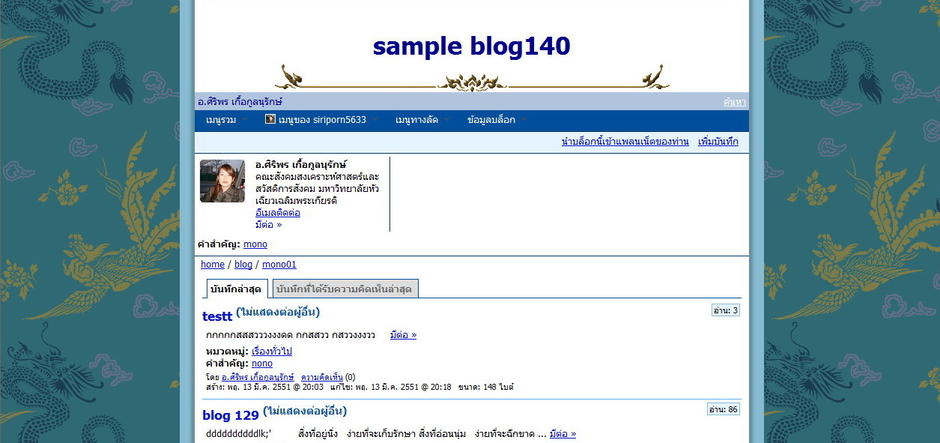
แบบที่ 140
div#subtitle {background:#B0C4DE;font-size:small;color:#00008B;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/asian4.gif);}
div#title{padding: 18px 4px 35px;font-size:big; color:#00008B;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif); background-position:bottom center;background-repeat:no-repeat;height:70px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 140

แบบที่ 141
div#subtitle {background:#B0C4DE;font-size:small;color:#00008B;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/a12.gif);}
div#title{padding: 18px 4px 35px;font-size:big; color:#00008B;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai2.jpg); background-position:bottom center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 141

แบบที่ 142
div#subtitle {background:#B22222;font-size:small;color:#F5DEB3;}
div#ribbon{background:#D2691E;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/asian8.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#B22222;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai2.jpg); background-position:bottom center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 142

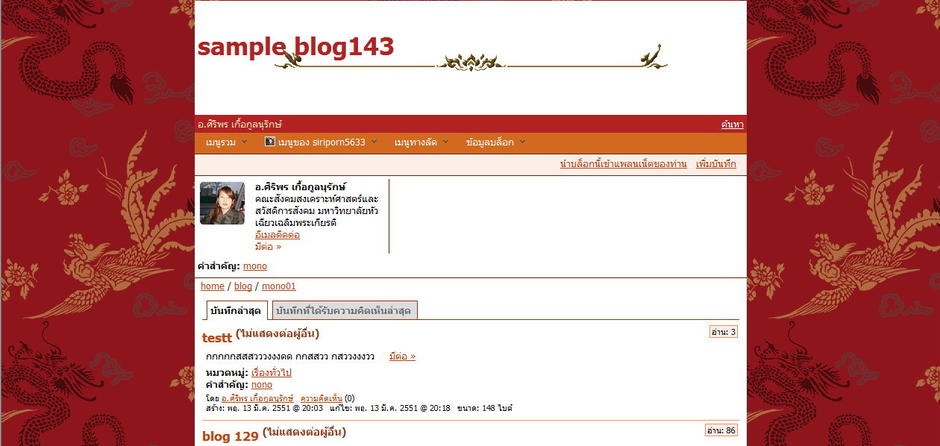
แบบที่ 143
div#subtitle {background:#B22222;font-size:small;color:#F5DEB3;}
div#ribbon{background:#D2691E;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/asian1.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#B22222;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif);background-position:center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 143

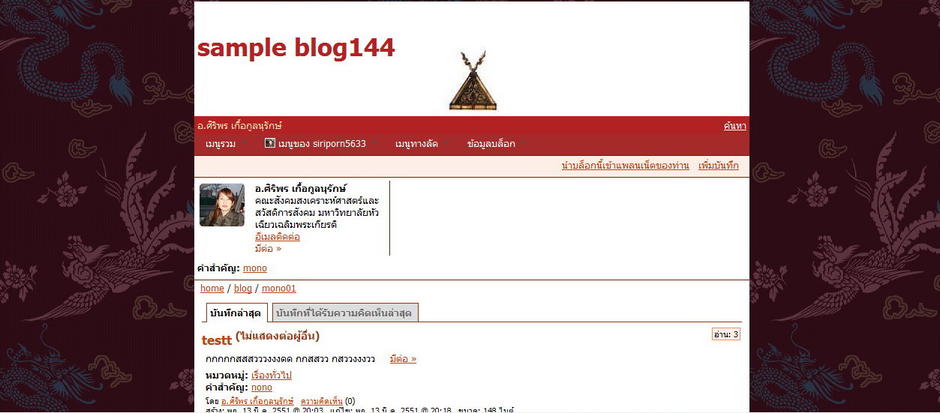
แบบที่ 144
div#subtitle {background:#B22222;font-size:small;color:#F5DEB3;}
div#ribbon{background:#A52A2A;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/asian6.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#B22222;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai2.jpg); background-position:bottom center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 144



0 ความคิดเห็น:
แสดงความคิดเห็น