![]()
มีบล็อกที่ตกแต่งด้วยลายไทยๆมาเพิ่ม
ชอบแบบไหนเลือกไปใช้แต่งบล็อกได้เลยค่ะ
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
![]()
ให้ copy code ของ css ตามข้างล่าง
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกที่มีสีสันดังตัวอย่างในแต่ละแบบข้างล่างนี้
![]()
แบบที่ 145
div#subtitle {background:#B8860B;font-size:small;color:#F5DEB3;}
div#ribbon{background:#DAA520;font-size:small;color:#F5DEB3;}
div#page{border:medium double #CC9900;background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/asian2.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#CCCC33;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/asian2.gif); background-position:bottom right;background-repeat:repeat;height:150px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 145

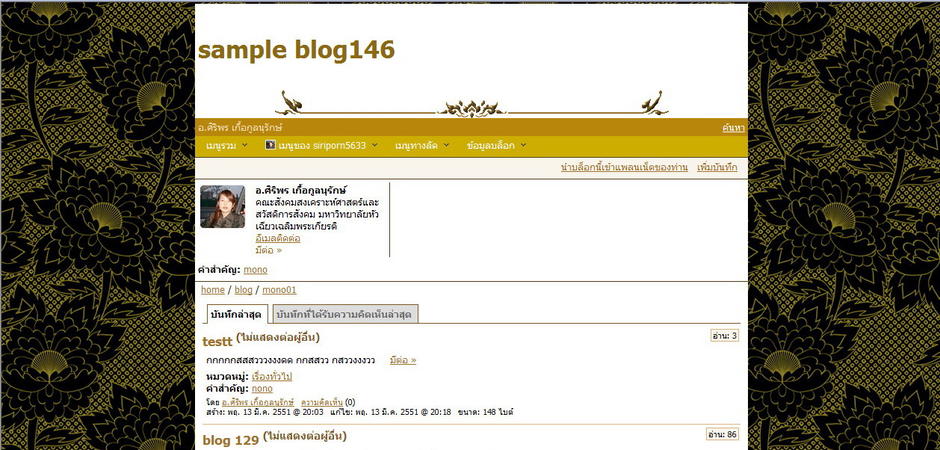
แบบที่ 146
div#subtitle {background:#B8860B;font-size:small;color:#F5DEB3;}
div#ribbon{background:#CDAD00;font-size:small;color:#F5DEB3;}
div#page{ border:medium double #CC9900;background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/a52.gif);}
div#title{padding: 18px 4px 35px;font-size:big;color:#8B6914;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif); background-position:bottom center;background-repeat:no-repeat;height:100px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 146

แบบที่ 147
div#subtitle {background:#8B658B;font-size:small;color:#00008B;}
div#ribbon{background:#8B6969;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/a26.gif);}
div#title{padding: 18px 4px 35px;font-size:big; color:#8B6969;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif); background-position:bottom center;background-repeat:no-repeat;height:70px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 147

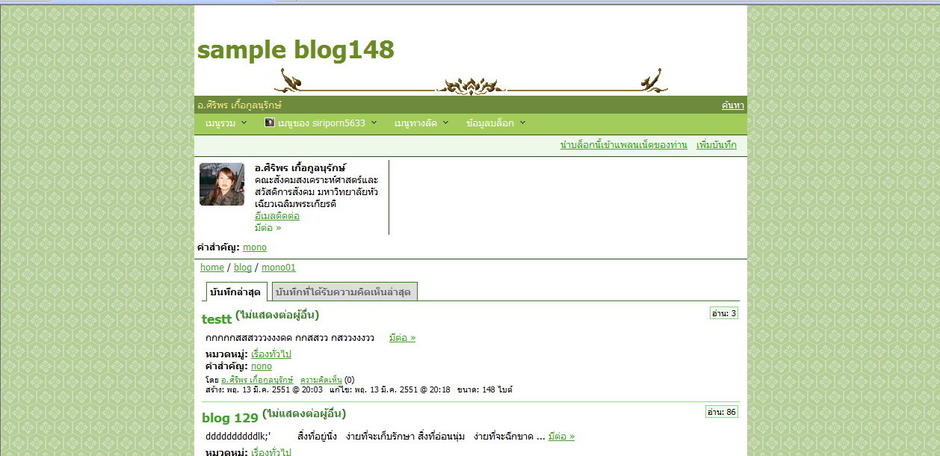
แบบที่ 148
div#subtitle {background:#6E8B3D;font-size:small;color:#EEE685;}
div#ribbon{background:#A2CD5A;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/a11.gif);}
div#title{padding: 18px 4px 35px;font-size:big;
color:#698B22;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif); background-position:bottom center;background-repeat:no-repeat;height:70px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 148

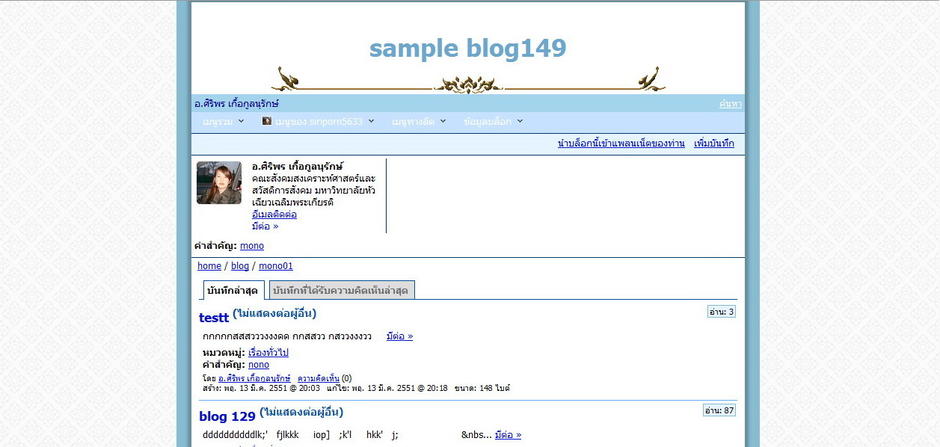
แบบที่ 149
div#subtitle {background:#A4D3EE;font-size:small;color:#00008B;}
div#ribbon{background:#C6E2FF;font-size:small;color:#F5DEB3;}
div#page{background:#ffffff;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/thai.gif);}
div#title{padding: 18px 4px 35px;font-size:big; color:#6CA6CD;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif); background-position:bottom center;background-repeat:no-repeat;height:70px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 149

แบบที่ 150
div#subtitle {background:#FFE4E1;font-size:small;color:#B03060;}
div#ribbon{background:#EED5D2;font-size:small;color:#B03060;}
div#page{border:medium double #DB7093;
background:#FDF5E6;}
body{background:transparent url(http://gotoknow.org/file/siriporn5633/thai1.jpg);}
div#title{padding: 18px 4px 35px;font-size:big; color:#DB7093;background:#FDF5E6;background-image:url(http://gotoknow.org/file/siriporn5633/thai4.gif); background-position:bottom center;background-repeat:no-repeat;height:70px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 150



0 ความคิดเห็น:
แสดงความคิดเห็น