
|
วิธีการแต่งกล่องคอมเม้นท์ทำได้อย่างไร เป็นคำถามที่ได้รับมาเมื่อวันก่อนจึงขอมาแนะนำวิธีทำในวันนี้ค่ะ
1. อยู่ที่บล็อกที่ต้องการตกแต่งกล่องคอมเม้นท์
ไปที่ เมนูทางลัด è จัดการบล็อก è ตกแต่งบล็อก ดังรูป
|
|
|
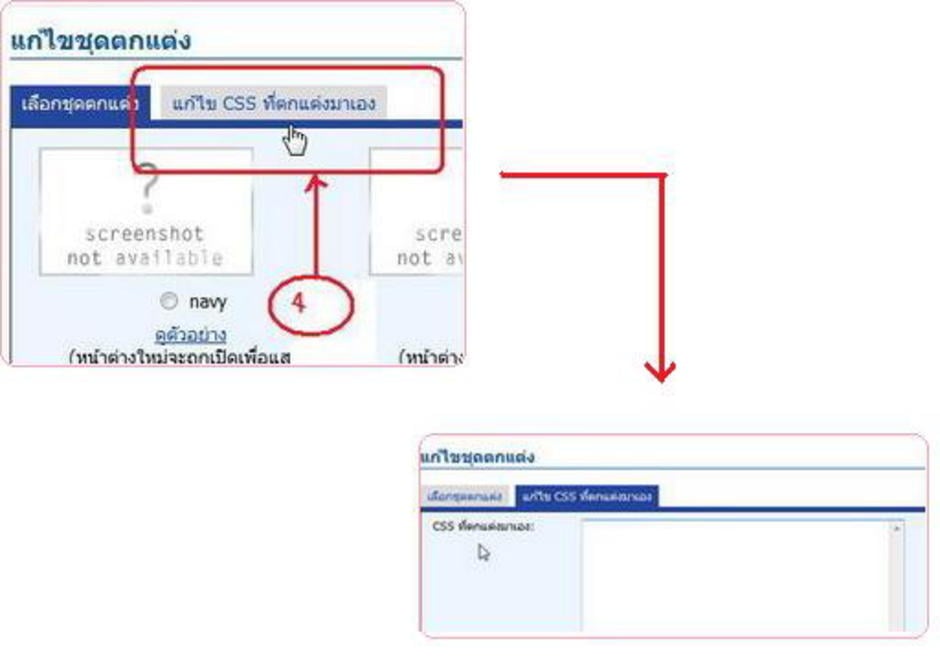
2.จะเข้ามาที่หน้า แก้ไขชุดตกแต่ง เลือกแก้ไข css ที่ตกแต่งมาเอง ดังรูป
|
|
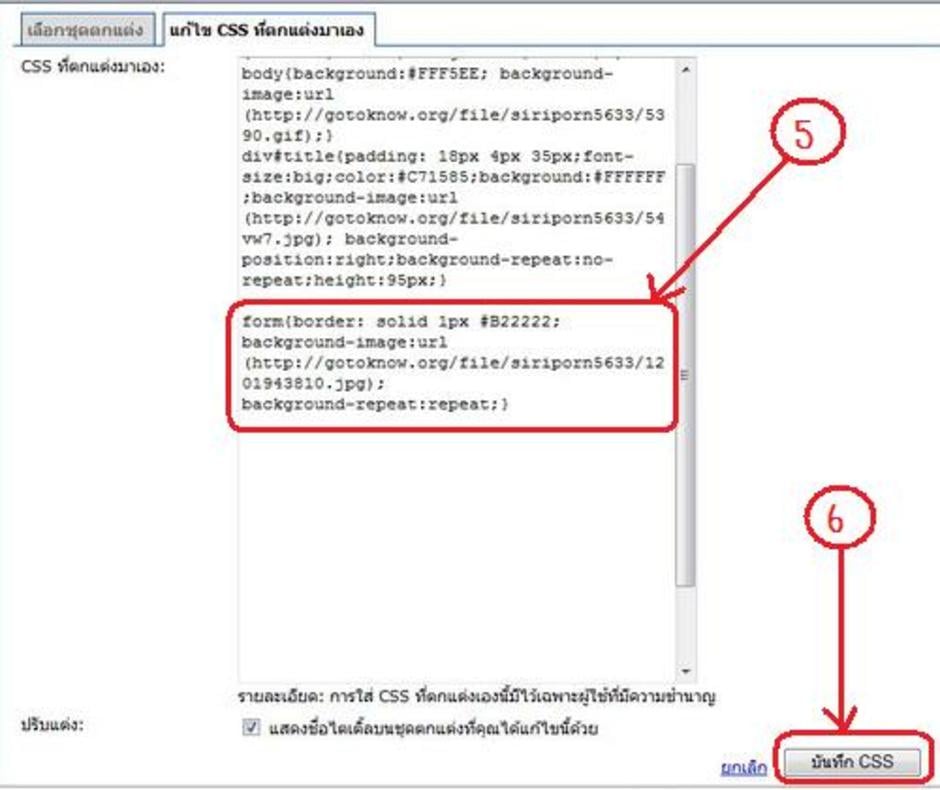
| 3.ให้ copy code ของ css ตามแบบข้างล่าง นำไปวางในช่องของ CSS ที่ตกแต่งมาเอง è บันทึก CSS ดังรูป

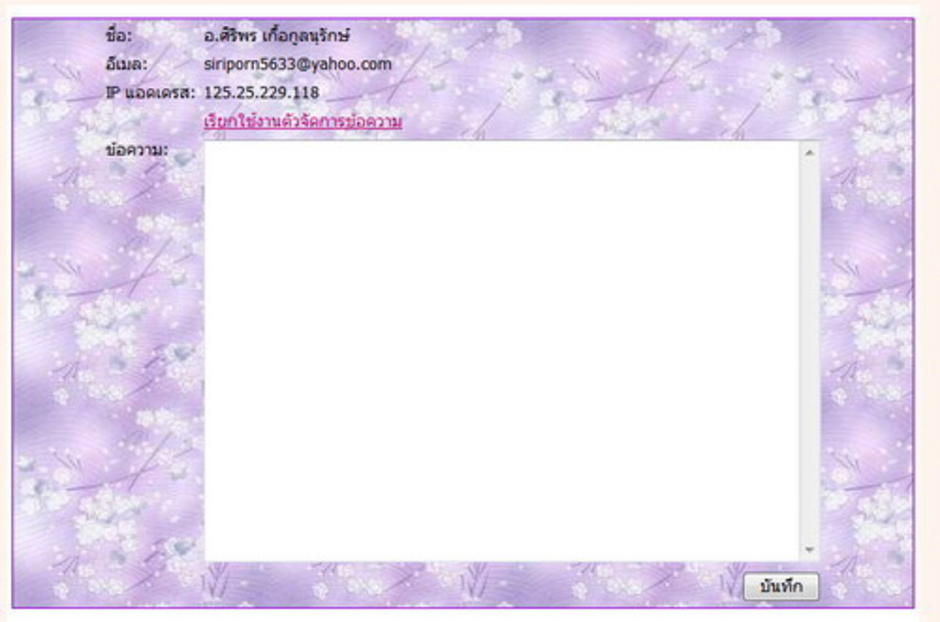
คราวนี้ก็มาเลือกแบบกล่องคอมเม้นท์ตามข้างล่างนี้เลยค่ะ
|
|
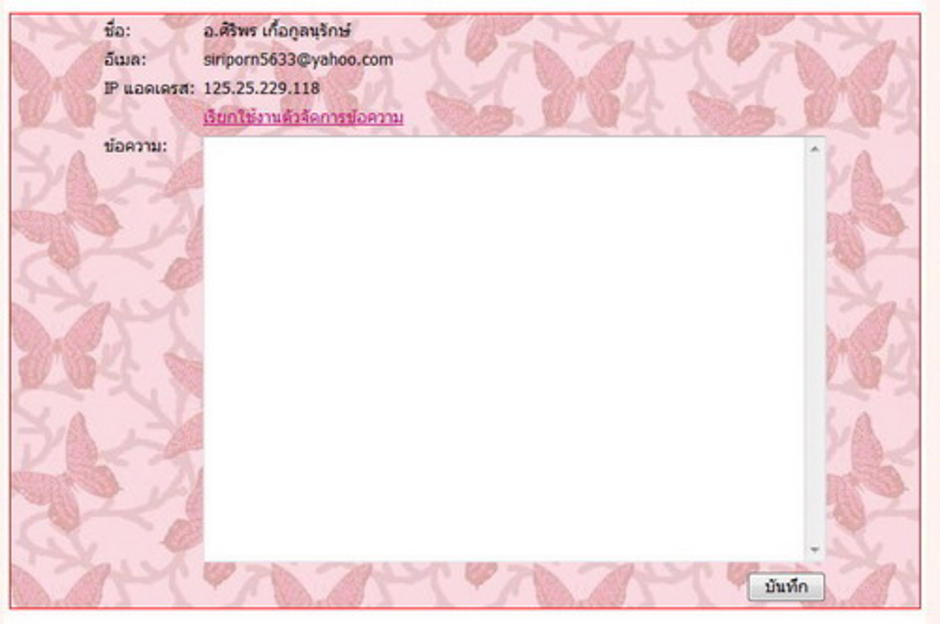
| กล่องคอมเม้นท์ แบบที่ 1
form{border: solid 1px #FF0000; background-image:url(http://gotoknow.org/file/siriporn5633/pon2-bg2.jpg); background-repeat:repeat;} |

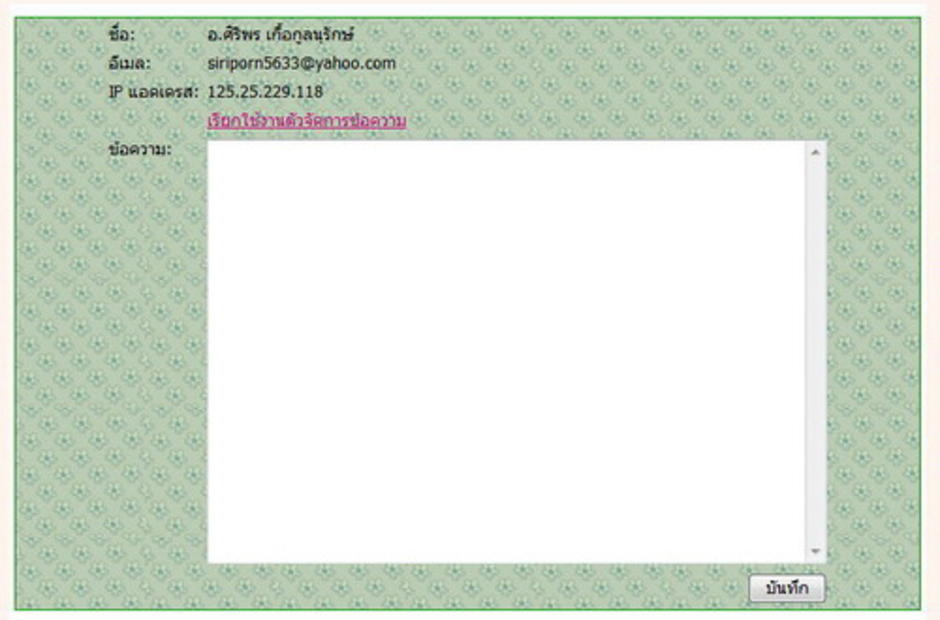
| กล่องคอมเม้นท์ แบบที่ 2
form{border: solid 1px #009900; background-image:url(http://gotoknow.org/file/siriporn5633/pon-antz37.jpg); background-repeat:repeat;} |

| กล่องคอมเม้นท์ แบบที่ 3
form{border: solid 1px #B22222; background-image:url(http://gotoknow.org/file/siriporn5633/pon3-bg6.gif); background-repeat:repeat;} |

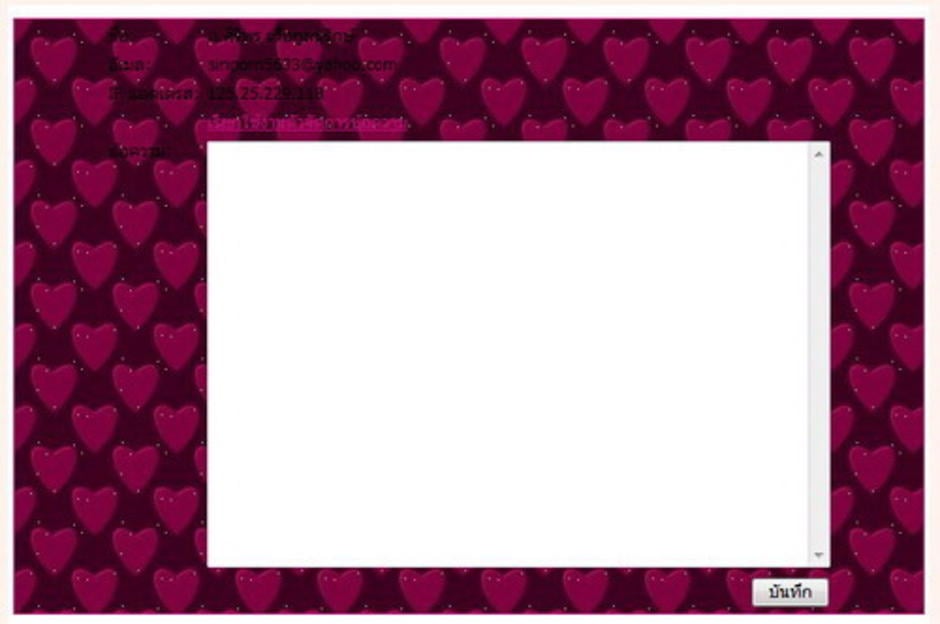
| กล่องคอมเม้นท์ แบบที่ 4 (หัวใจกระพริบวับๆ)
form{border: solid 1px #C71585; background-image:url(http://gotoknow.org/file/siriporn5633/red-heart.gif); background-repeat:repeat;} |

| กล่องคอมเม้นท์ แบบที่ 5
form{border: solid 1px #9400D3; background-image:url(http://gotoknow.org/file/siriporn5633/f005.jpg); background-repeat:repeat;} |

![]() ขอขอบคุณ คุณสารินี ไกรพจน์ ที่ตั้งประเด็นนี้มาด้วยค่ะ
ขอขอบคุณ คุณสารินี ไกรพจน์ ที่ตั้งประเด็นนี้มาด้วยค่ะ![]()
![]() ขอบคุณชาว blogger ที่เข้ามาเยี่ยมทักทายทุกคนค่ะ
ขอบคุณชาว blogger ที่เข้ามาเยี่ยมทักทายทุกคนค่ะ![]()




1 ความคิดเห็น:
ขอบคุณมากมายค่ะ และขออนุญาตนำไปใช้ 1 กล่องค่ะ
แสดงความคิดเห็น